material ui drawer width
On Material UI Responsive and Persistent Drawers. Next you will need to properly set the position on the Drawer.

Clipped Drawer In Material Ui Stack Overflow
Its the Drawer paper youve to change.

. The state of the drawer is remembered from action to action and session to session. Allow Drawer to span the entire width of the container. This is a two-part process.
1 100. Copy or Ctrl C. Full code here.
For this first post Im going to write a few words about laying out SPAs with Material-UI. In our case it installs the Drawer component. You can use the disableBackdropTransition prop to.
When the width of the body reaches 840dp margins increase to a maximum width of 200dp. You can make the drawer swipeable with the SwipeableDrawer component. Upon reaching the first breakpoint small.
3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Const useStyles makeStylestheme.
Open your terminal and type the following commands. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer. When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used.
600dp wide the margin increases to 32dp. In Create a Background Color Switcher. Ive changed the width of the drawer container which causes a a problem.
Rgba 00006 Dont target here drawerPaper. As the layout increases in size the body section expands relative to the width of the screen. Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc.
Spread the love Related Posts Getting Started with Material UIMaterial UI is a Material Design library made for React. Material UI has a robust set of components we can use. Material UI is a Material Design library made for React.
Currently it only accepts a fix number of width. Const drawerWidth 240. My current work around is use the width100 attribute and this works.
1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. 300 Numbers are converted to pixel values. In simple words this is required for redirecting the user from one part of the application.
A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings. Show activity on this post. Rgba 12012012002 target here Simply place a.
We start by taking their example. When the drawer is outside of the page grid and opens the drawer forces other content to change size and adapt to the smaller viewport. 14 Equivalent to width.
It installs the React Components into our project. Making is swipeable is useful for mobile devices where the user can swipe to open or close it. React Material-UI drawer flex layout.
This feature is useful for responsive mobile views. 75 String values are used as raw CSS. Also some physics but I dont commit to anything but the truth the whole truth and nothing but the truth.
This provides the routing components for the websites. Luckily they have already implemented a Swipeable. It might be having an issue with the transform attribute now.
The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button. Const useStyles makeStyles paper. Its a set of React components that have Material Design styles.
Its a set of React How to change the background color of the body element in ReactSometimes we want to change the background color of the body element in React. The root and modal classes are applied to wrapper elements that are positioned in such a manner that their widths wont necessarily affect the Paper width. The Paper element within the drawer is the main visible container.
In the above code first we have define the width of our drawer which is 240px. MUI Drawer CSS Positioning. In this article well look at how to add drawers to Material UI.
Some low-end mobile devices wont be able to follow the fingers at 60 FPS. To make our app visual we have added a. Instead of modal use the paper class.
Heres a code excerpt from the Permanent drawer demo. Translate 350px 0px but then I. Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64.
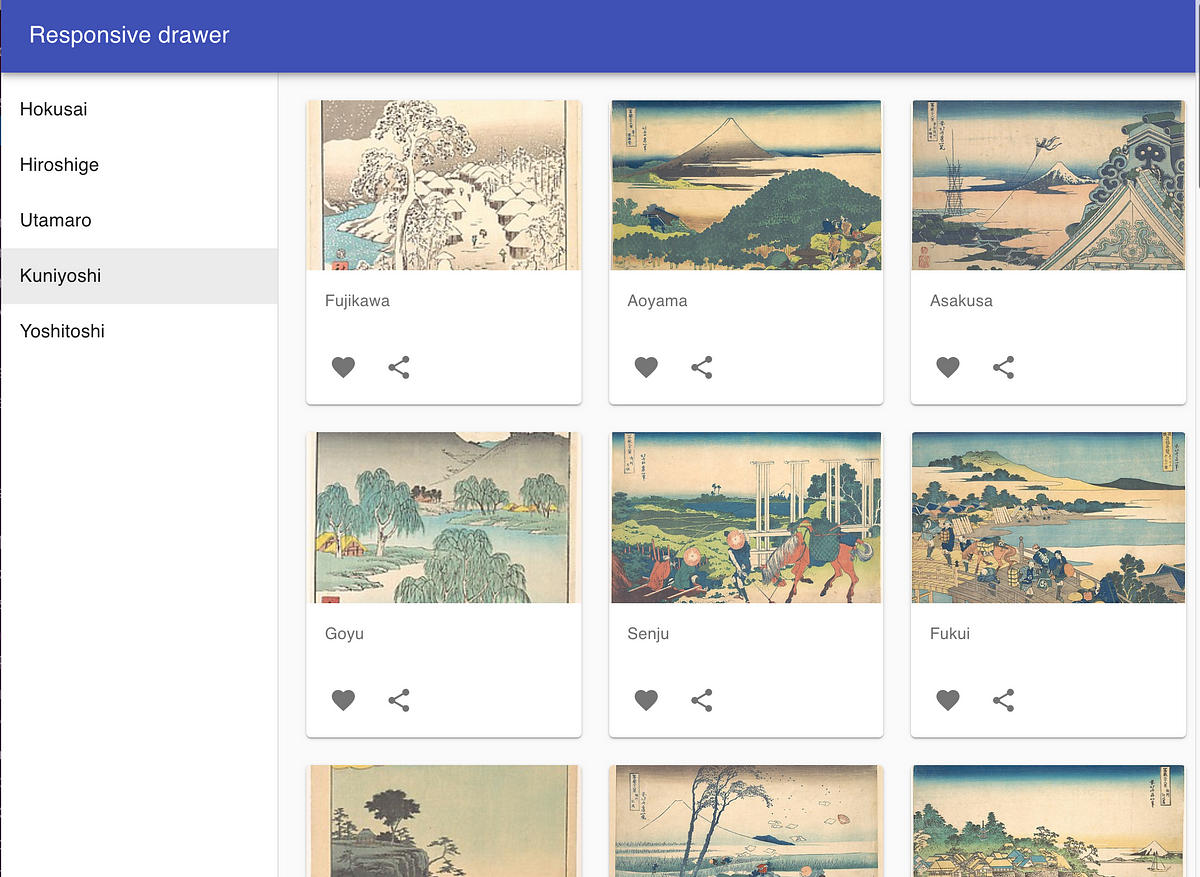
Create responsive drawer menu with React Material-UI. This component comes with a 2 kB gzipped payload overhead. At extra small breakpoints margins have a value of 16dp.
It would be helpful to allow fullWidth option or even 100 width. First set the parent with positionrelative then set the proper child element with positionabsolute. So I changed it to transform.
I also want all content to have the same padding so its just a matter of inserting margins for all content. . I referred to Responsive drawer and Clipped under the app bar of the following sample page.

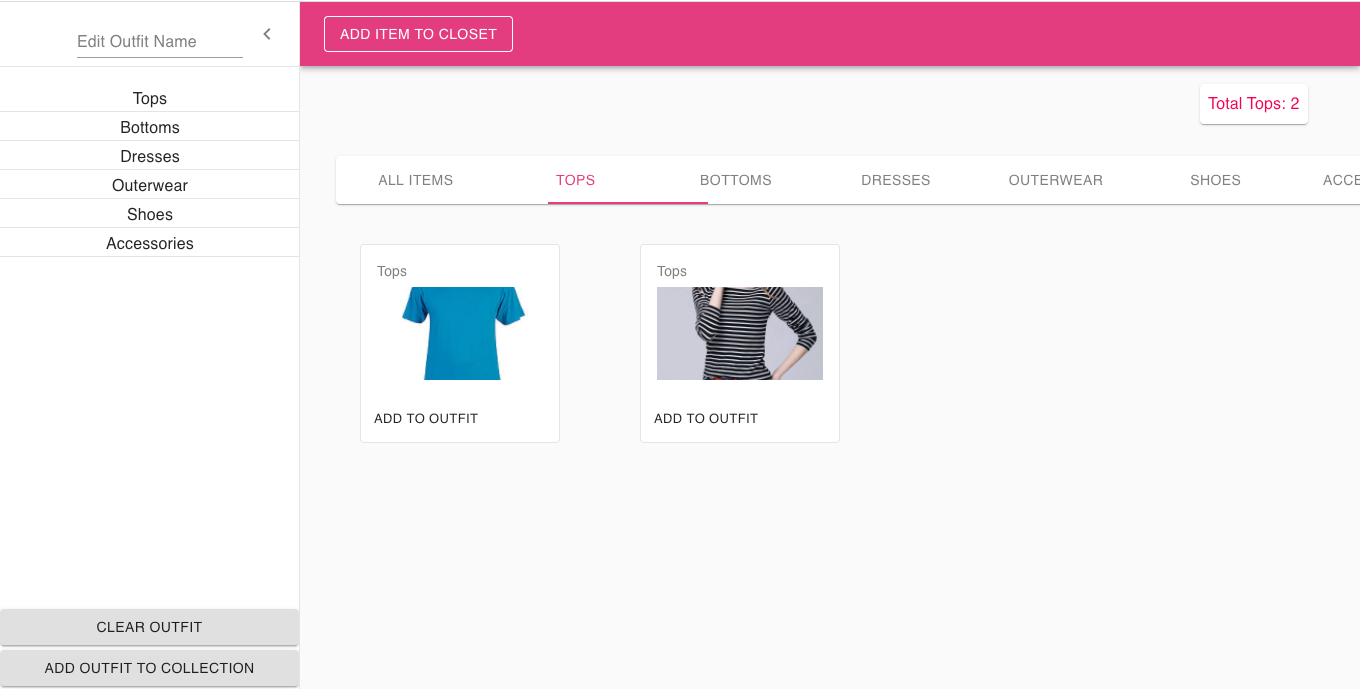
Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur
Navigation Drawer Material Design

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Ui React Persistent Drawer And Tabs By Josh Phelps Medium

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Css Material Ui Drawer Above Sidebar Stack Overflow

Html How To Render Different Component Onclick Using React Material Ui Drawer List Stack Overflow

Javascript Drawer Is Overlapping Navbar In React Material Ui App Do You Know How To Change Stack Overflow

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

React Css How Do I Fix A Sidebar Material Ui S Drawer Without It Covering My Main Page Content R Learnprogramming

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur